We are excited to announce a packed October release! We did work in many areas and these improvements will surely boost your productivity!
In/Out markers
You may know this feature from programs like After Effects and Davinci Resolve already. It is as simple as it is useful: You can set an “In” mark and an “Out” mark and the preview will only play whatever is in-between those timestamps. This makes it much easier to visually “debug” a section of the video without having to watch the whole thing.

Thanks to Ankesh for implementing this feature!
<Loop> component
Previously, in order to repeat content, you had to manually create a bunch of sequences and calculate the timestamps yourself. We added a helper called <Loop /> which will repeat it’s children either indefinitely or for a fixed number of times.
Another benefit is that we display the loop component cleanly in our timeline.
Thanks to Brian Pederson for implementing this feature!
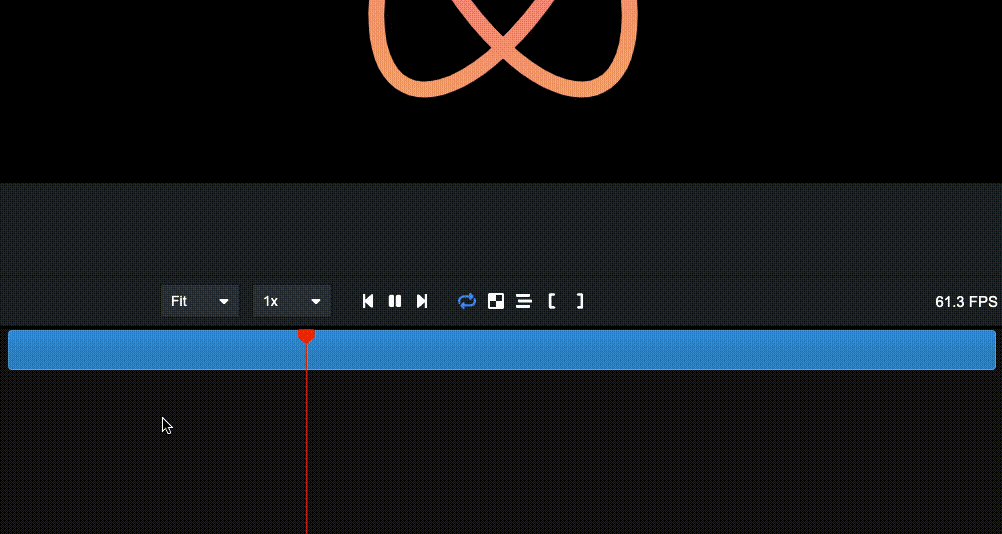
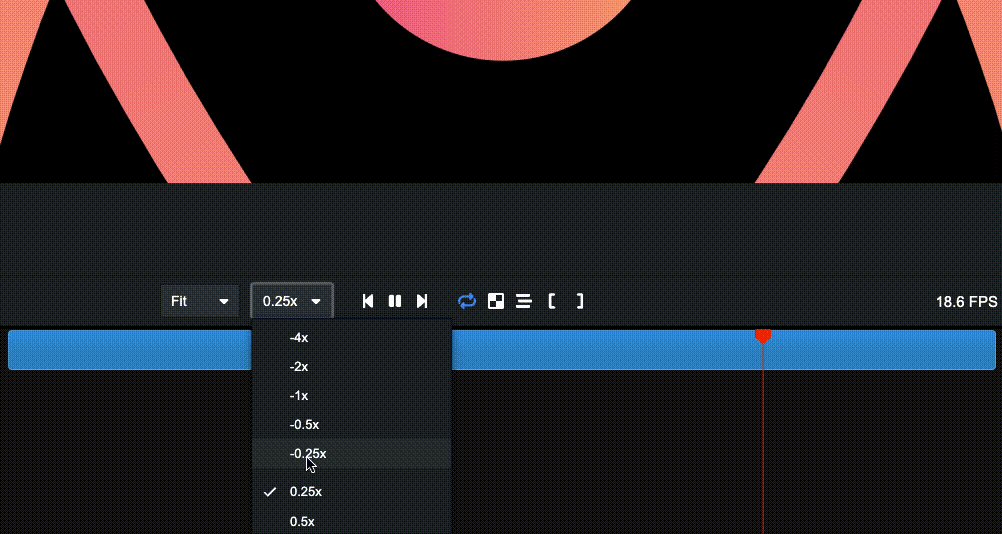
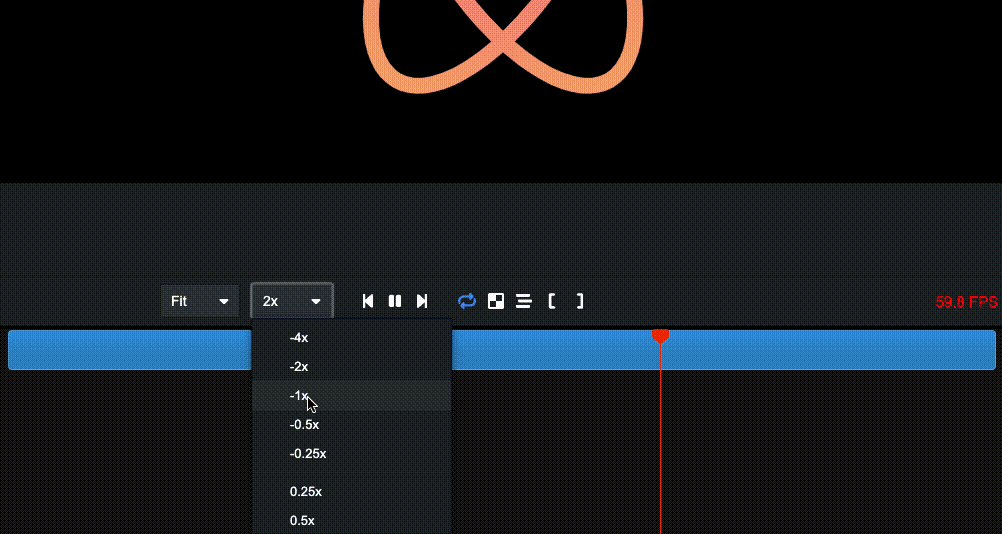
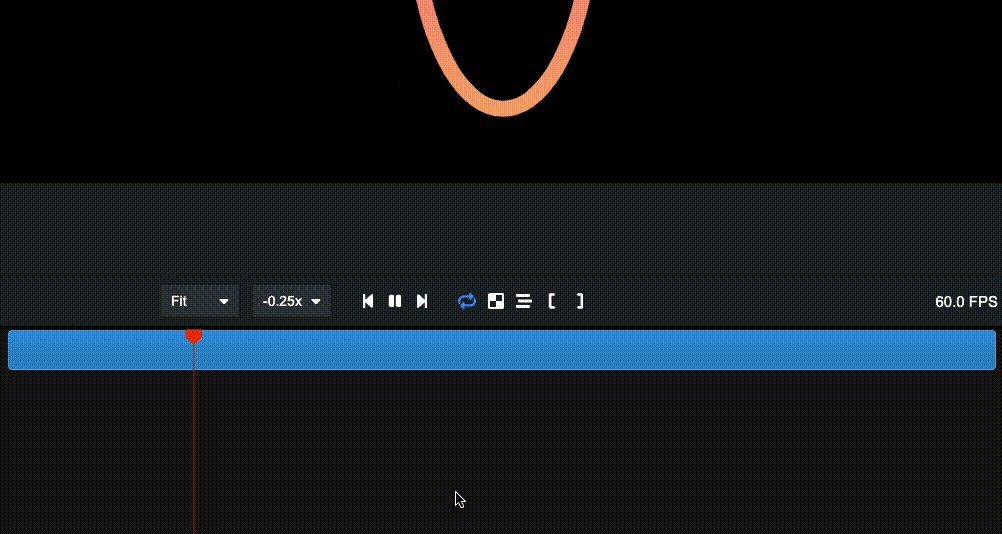
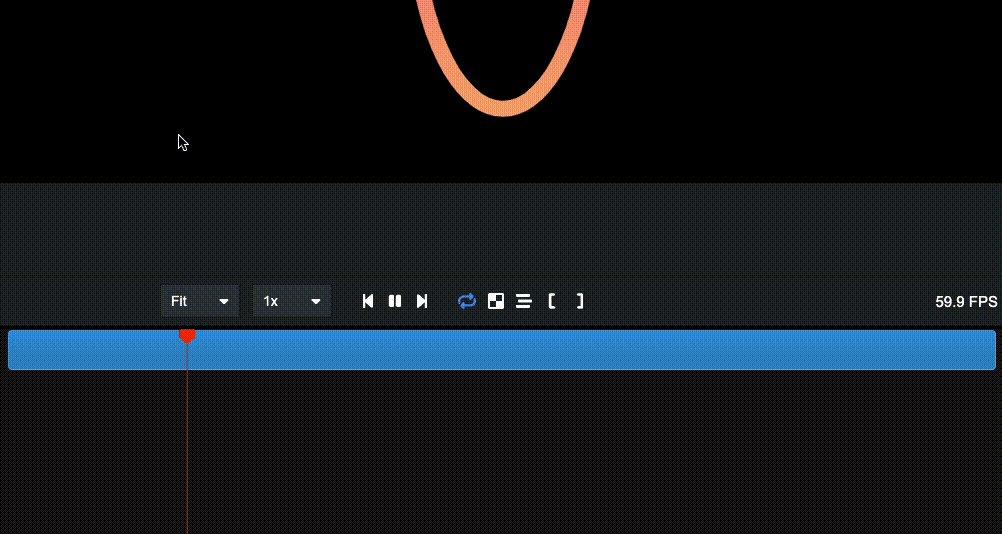
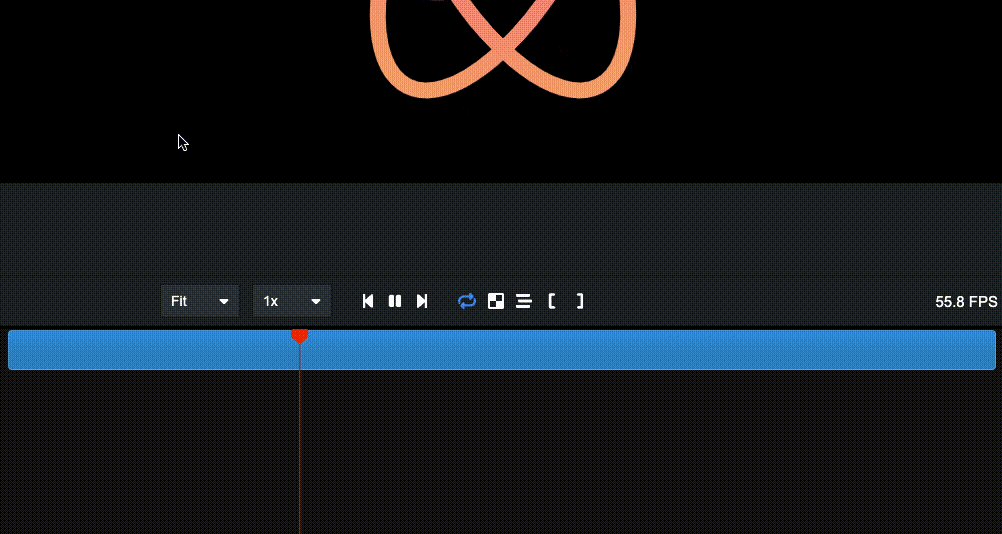
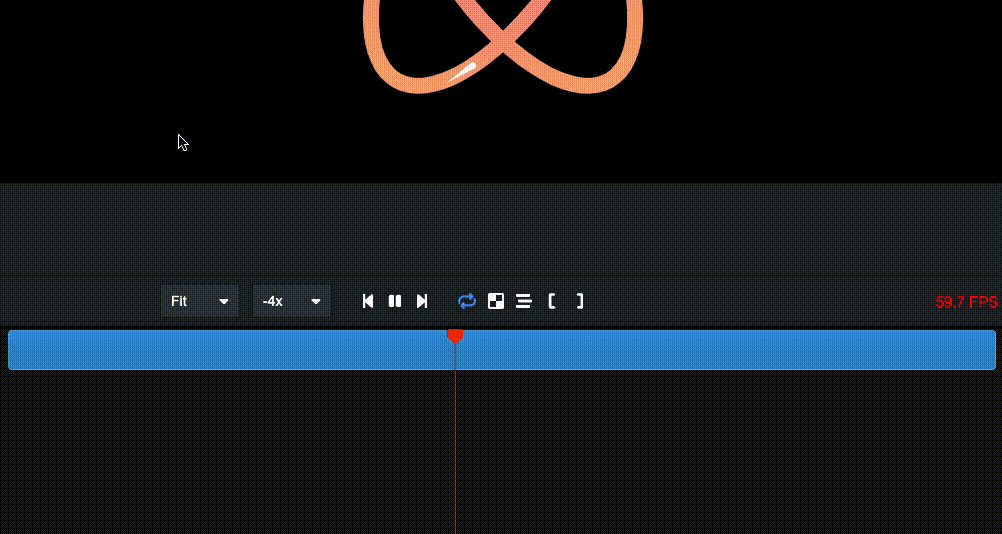
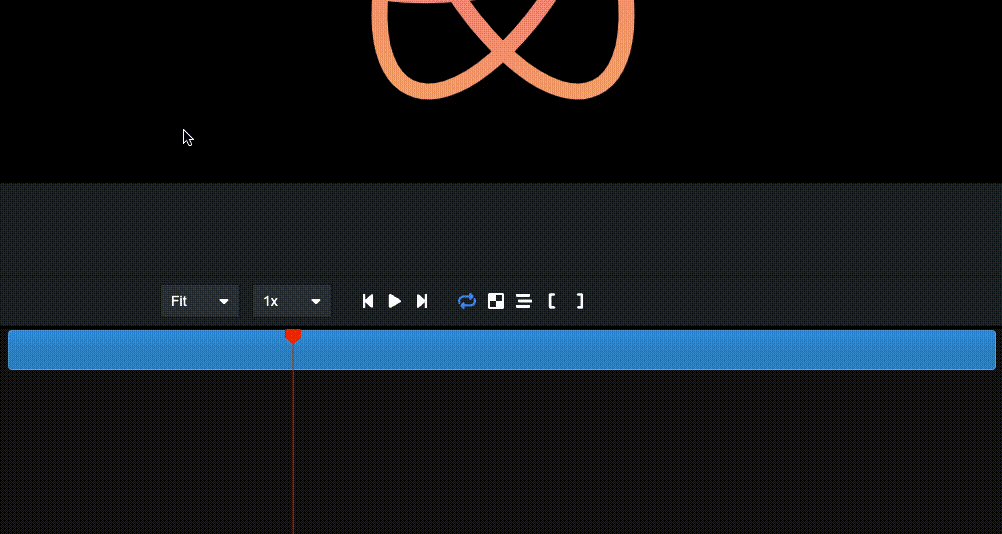
Support for different playback rates
You can now change the playback rate in the editor and play a video in slow-motion, in fast-forward, and even in reverse! We support speeds between -4x and 4x. This makes debugging animations that don’t look clean much easier.
It also works in the <Player />! See the new playbackRate prop and we also added a ratechange event - just like the native HTML5 Video element.

Thanks to Brian Pederson for implementing this feature!
Support for J, K, L keyboard shortcuts
These new shortcuts are super handy for navigating through a timeline. With the L key, you play the video as normal. Pressing the L key again will increase the speed to 2x, and pressing L three times in total will play the video in 4x.
The J key works the same, but plays the video backwards. Now you can reach any point in the video easily with just those two keys, even if the video is playing, without using the mouse.
Once you have reached the point where you want to pause the video and continue to code it, the K key will reset the playback rate to 1x and pause the video.

Once you learn how to navigate using JKL keys, you'll never use your mouse for scrubbing again!
Thanks to Brian Pederson for implementing this feature!
tip
Press the ? button to learn about all keyboard shortcuts!
durationInFrames={Infinity} is now optional
If you wanted to delay an element but not cap it’s duration, you had to explicitly specify durationInFrames={Infinity} . Not anymore! This is now the default and may be omitted.
If you upgrade the @remotion/eslint-config package as well, we will even automatically remove the prop when you have autofix enabled!
Thanks to Khalid Ansari for implementing this feature!
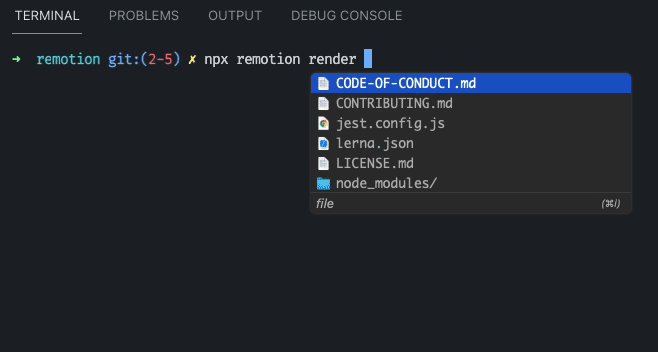
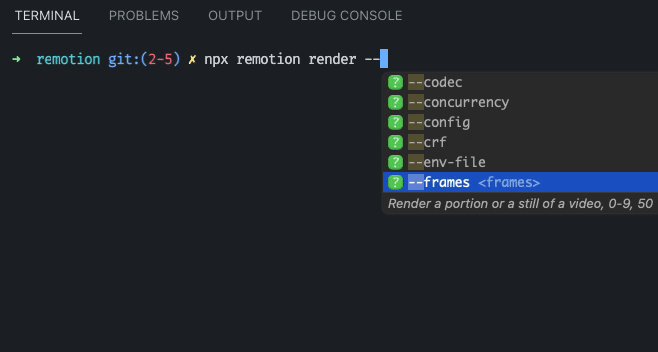
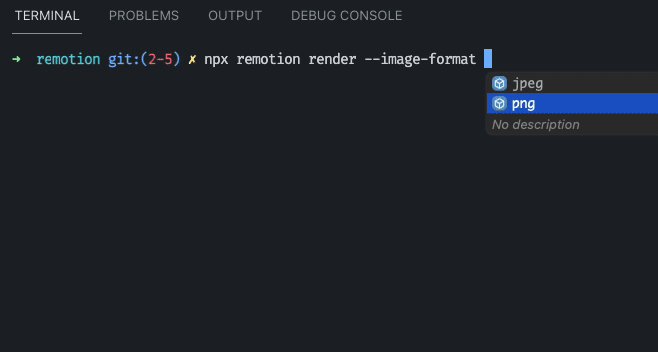
Fig autocomplete
In case you don’t know Fig, it is a free macOS application that provides autocomplete for the terminal. What sounds like a gimmick, actually works surprisingly well and I personally would miss it a lot if I didn’t have it!
The Remotion CLI that you can invoke using npx remotion now has full autocomplete support in Fig! You have to do nothing except install Fig.

Thanks to Mattèo Gauthier for implementing this feature!
Node.JS 17 support
This version came out recently and broke almost every Webpack project because legacy crypto functions were removed.
We added the necessary modifications to our default Webpack config, and even contributed a pull request to Webpack to fix the last remaining bug that would break Remotion with Node 17! If you are upgrading Node, definitely make sure get this new version of Remotion.
Monorepo migrated to pnpm
Contributors to Remotion would previously often struggle to correctly set up our monorepo. Indeed it was hard to correctly link all the packages and too easy to mess it up and run into error messages.
This is why we are happy to have migrated to pnpm, which gets rid of the linking problems and also speeds up installation significantly. In your CI systems, we saw build times go down by 40%, which allows to iterate much more faster.
Thanks to Sergio Moreno for implementing this migration!
“Empty” template
A new template has been added to npm init video / yarn create video: The blank template.
This template contains only the bare minimum Remotion boilerplate and a completely empty canvas. It is especially useful for people already familiar with Remotion who would like to skip deleting the Hello World project every time.
Thanks to Aneesh Relan for creating this template!
Render video to out folder
Previously by default, a video would be rendered to out.mp4 in the root directory of your project. This also meant that in order to ignore it from Git, we had a complicated .gitignore by default that would ignore video files in the root but inverse-ignore other video files.
Time to simplify: From now on, we render a file into an out folder by default and simply ignore that folder.
Thanks to ahmadrosid for implementing this feature!
Updates to @remotion/three
A few interesting updates for users of @remotion/three:
- The Three Canvas is now wrapped in
<Suspense>and the render is delayed until the content has been loaded (unsuspended). This works better with the React Three.JS ecosystem and now components such asdrei’s<Environment />component will work out of the box. - We now default to the
angleOpenGL engine for Google Chrome, which we, through empirical testing, have found to have the best overall support for Three.JS content across platforms.
More updates
- Added support for OTF fonts - Thanks William Candillon!
- Added possibility to customize
<Player>error message - Thanks AudreyKj! - Windows Node.JS 14 cleanup bug fixed - Thanks Raznov!
- Upgraded Docusaurus to the newest version, obtaining the newest features and layouts
Hacktoberfest Roundup
We opted into participating in Hacktoberfest, and put $100 bounties on 11 issues as an extra incentive! Every single of those issue has been picked up and solved! Every contributor did a great job, many greatly surpassing our expectations!
Thank you everybody who participated and contributed to this release!